CIDY
[Web_Hacking] stage2_Web Browser 본문
*웹 브라우저
웹 브라우저는 서버와 HTTP통신을 대신해주고, 수신한 리소스를 시각화하여 이용자의 접근성을 향상시켰다. -> 뛰어난 이용자 경험(UX)을 제공하는 소프트웨어라고 할 수 있다. 이용자는 웹 브라우저를 쉽게 이용할 수 있지만, 그 과정에서 내부적으로 어떤 일이 일어나는지는 모른다.
우리가 주소창에 어떠한 주소를 입력하면, 브라우저는 다음과 같은 동작을 수행한다.
웹 브라우저의 주소창에 입력된 주소 해석(URL분석) -> 해당 입력에 대응하는 주소 탐색(DNS요청) -> HTTP를 통해 해당 서버에 요청 -> 서버의 HTTP응답 수신 -> 리소스 다운로드 및 렌더링(HTML, CSS, Javascript)
*URL
Uniform Resource Locator -> 웹에 있는 리소스의 위치를 표현하는 문자열. -> 브라우저로 어떤 웹 리소스에 접근하기 위해서는 URL을 이용해 서버에게 요청하는 과정이 필요하다.

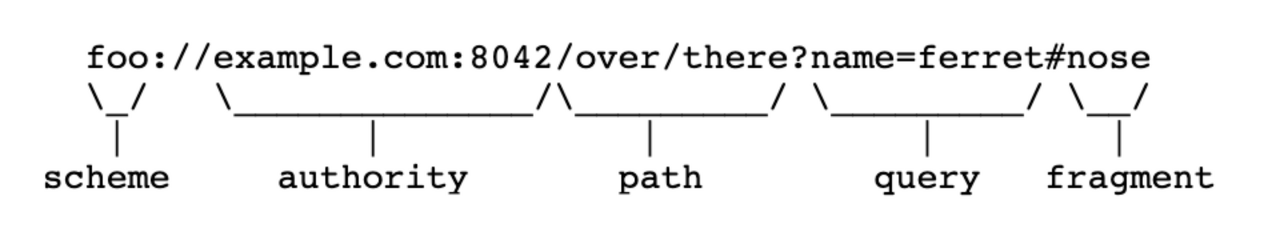
위는 URL의 예시로, URL은 Scheme, Authority(Userinfo, Host, Port), Path, Query, Fragment 등으로 구성된다.
Scheme -> 웹 서버와 어떤 프로토콜로 통신할지 나타냄.
Host -> 접속할 웹 서버 주소정보 가짐 (Authority)
Port -> 접속할 웹 서버 포트정보 가짐 (Authority)
Path -> 접근할 웹 서버 리소스 경로. ( /를 이용해 구분됨 )
Query -> 웹 서버에 전달하는 파라미터(?뒤에 위치)
Fragment -> 메인 리소스에 존재하는 서브 리소스에 접근할 때 이를 식별하기 위한 정보 가짐(# 뒤에 위치)

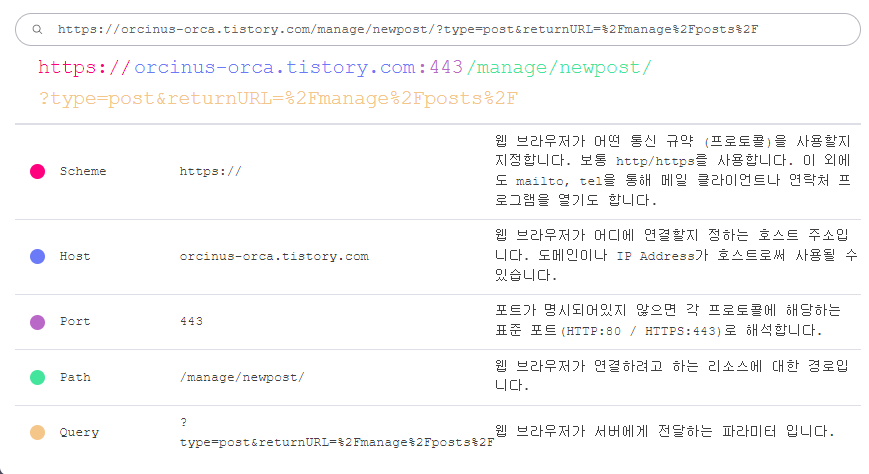
이 포스트의 주소를 분석하면 다음과 같다.
(참고로 표준 포트는 HTTP가 80, HTTPS가 443이라는 것은 이전 시간에 배웠었다. )
*Domain Name
Host는 웹 브라우저가 접속할 웹 서버의 주소이다. -> Domain Name, IP Address의 값을 가질 수 있다. IP Address는 네트워크 통신상에서 장치 식별을 위한 주소인데, 불규칙한 숫자라 외우기 힘드므로 도메인의 특성을 담은 이름을 정의해 이 대신 이용한다.(Domain Name)
Domain Name을 Host값으로 이용하면 브라우저는 DNS(Domain Name Server)에 Domain Name을 질의하고, DNS가 응답한 IP Address를 사용하는 방식이다.
*웹 렌더링
Web Rendering은 서버에서 받은 리소스를 이용자에게 시각화해 보여주는 것이다. 웹 브라우저는 서버로부터 응답을 받아 -> 받은 리소스의 타입을 확인하고 -> 이를 이용자에게 전달해야 한다.
가령, 서버로부터 HTML과 CSS를 받았을 경우, 브라우저는 HTML을 파싱하고 CSS를 적용해 이용자에게 보여주게 된다.
웹 렌더링은 웹 렌더링 엔진에 의해 수행된다. (브라우저마다 사용하는 엔진이 다르다. 사파리 - 웹킷, 크롬 - 블링크, 파이어폭스 - 게코(그 도마뱀 게코 맞다.) -> 엔진마다 렌더링 과정, 순서, 속도의 차이는 있어도, 결론적으로 HTML을 파싱 후 시각화해 이용자에게 보여준다는 것은 같다.)
'Hack > DreamHack(로드맵)' 카테고리의 다른 글
| [Web_Hacking] stage2_문제풀이(devtools-sources) (0) | 2022.07.27 |
|---|---|
| [Web_Hacking] stage2_Browser DevTools (0) | 2022.07.27 |
| [Web_Hacking] stage2_Web (0) | 2022.07.24 |
| [Web_hacking] stage2_HTTP/HTTPS (0) | 2022.07.24 |
| [Cryptography] stage6_전자서명 (0) | 2022.07.23 |