CIDY
[Web_Hacking] stage3_Cookie & Session 본문
쿠키와 세션은 클라이언트의 인증 정보를 포함하고 있는 친구들이다.
웹 서버는 수많은 클라이언트와 HTTP프로토콜을 이용해 통신하는데, 어느 계정으로 로그인하는지에 따라 상이한 서비스를 제공해야 한다. -> HTTP프로토콜로 웹 서버와 통신할 때 전송하는 헤더에 클라이언트의 정보/요청 내용을 구체화하는 데이터가 포함됨 -> 클라이언트의 인증 정보도 포함
*쿠키(Cookie)
클라이언트의 IP주소와 User-Agent는 고유하지 않은 정보 + HTTP 프로토콜의 Connectionless, Stateless특징 때문에 웹 서버는 클라이언트를 기억할 수 없음.
Connectionless: 1요청 1응답 후 연결 종료. 새 요청이 들어올 때 마다 새로운 연결을 맺는다.
Stateless: 통신이 끝난 후 상태 정보를 저장하지 않음 -> 이전 연결에서 사용한 데이터를 다른 연결에서 요구할 수 없음
이러한 HTTP에서 상태 유지를 위해 만들어진 것이 쿠키다. 쿠키는 Key, Value로 이뤄진 단위로, 서버가 클라이언트에게 쿠키를 발급하면, 클라이언트는 서버에 요청을 보낼 때 마다 쿠키를 같이 전송함 -> 서버는 그 쿠키로 클라이언트 구분 가능
쿠키의 용도는 클라이언트 정보 기록 + 상태 정보 표현이다.
정보 기록: "다시 보지 않기", "N일 간 표시하지 않기" 팝업 창은 어떻게 클라이언트를 기억하고 그대로 수행하는걸까? -> 각 클라이언트의 팝업 옵션 역시 쿠키에 기록된다. -> 쿠키를 통해 팝업 창 표시 여부를 판단하는 것.
쿠키는 서버와 통신할 때 마다 전송되는 것이기에, 쿠키가 굳이 필요하지 않은 요청을 보낼 경우에 대해서는 리소스 낭비가 발생한다고 볼 수 있다. -> Modern Storage APIs를 통해 데이터를 저장하기도 한다.
상태 정보: 웹 서버에서는 수많은 클라이언트의 로그인 상태와 이용자 구별을 위해, 클라이언트를 식별할 수 있는 값을 쿠키에 저장해 사용한다.
쿠키는 클라이언트의 브라우저에 저장되고 요청에 포함되는 정보로, 해당 정보를 조작해 서버에 요청을 보낼 수 있다. 서버가 어떠한 검증 과정 없이 쿠키만으로 이용자를 식별한다면 이를 공격자가 이용할 수 있음.
*세션(Session)
쿠키에 인증 상태를 저장하지만, 클라이언트가 인증 정보를 변조할 수 없게 하기 위한 것이다. 인증 정보를 서버에 저장한 뒤, 해당 정보에 접근할 수 있는 키(유추할 수 없는 랜덤 문자열)를 만들어 클라이언트에 전달하는 방식으로 이루어진다. (이 키를 Session ID라고 한다.) 브라우저가 해당 키를 쿠키에 저장한 뒤 HTTP요청을 보낼 때 이용하면, 서버는 요청에 포함된 키에 대응하는 데이터를 가져와 인증 상태를 확인한다.
쿠키는 이용자가 데이터를 저장하며, 세션은 서버가 저장한다는 부분이 차이점이다.
*쿠키 적용법
앞서 말했듯 쿠키 데이터는 클라이언트가 저장하기 때문에, 클라이언트는 저장된 쿠키를 조회/수정/추가할 수 있다. 쿠키는 요청의 헤더에 포함되기 때문에, 요청을 보낼 시 쿠키 헤더를 변조할 수 있다. 쿠키 설정 시 만료 시간을 지정할 수 있고, 만료된 쿠키는 클라이언트에서 삭제된다.(쿠키의 만료는 클라이언트 브라우저에서 관리된다.)
쿠키는 서버/클라이언트 둘 다 설정 가능함.
HTTP/1.1 200 OK
Server: Apache/2.4.29 (Ubuntu)
Set-Cookie: name=test;
Set-Cookie: age=30; Expires=Fri, 30 Sep 2022 14:54:50 GMT;
...서버는 HTTP응답 중 헤더에 쿠키 설정 헤더(Set-Cookie)를 추가하면 클라이언트의 브라우저가 쿠키를 설정한다.
document.cookie = "name=test;"
document.cookie = "age=30; Expires=Fri, 30 Sep 2022 14:54:50 GMT;"클라이언트의 경우 JS를 이용해 쿠키를 설정할 수 있다.

크롬 -> 우클릭 -> 검사 -> 콘솔 -> document.cookie -> 쿠키 정보 확인 가능

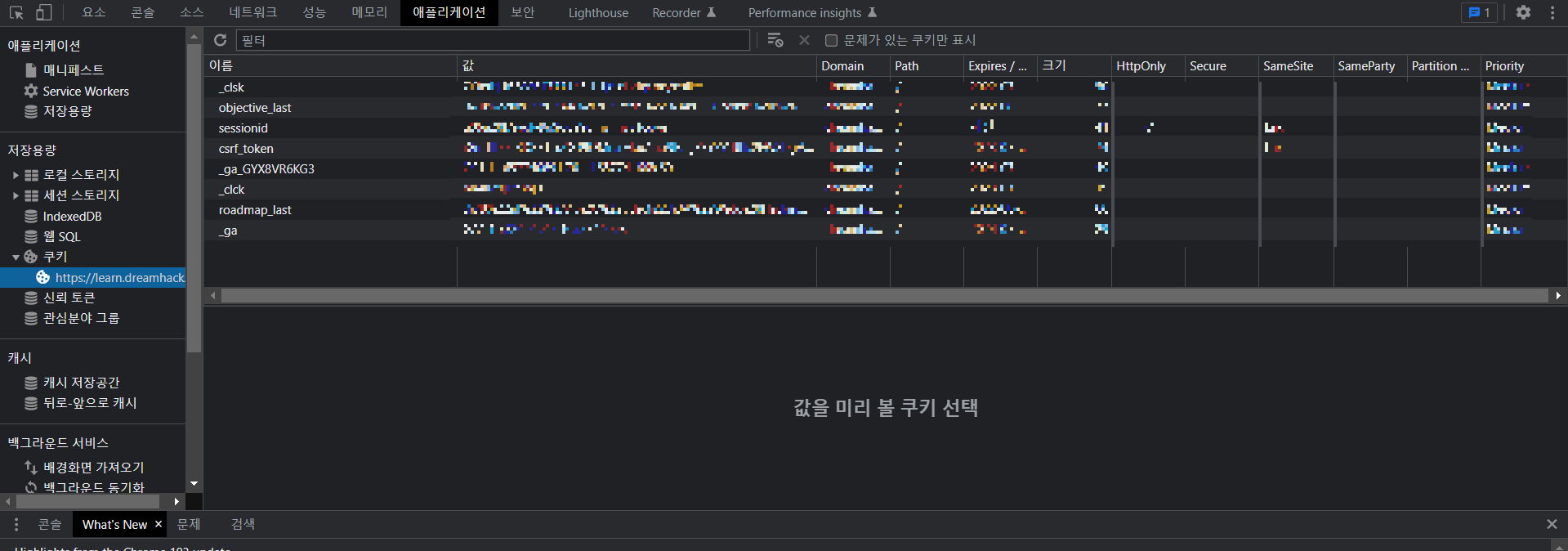
크롬 -> 우클릭 -> 검사 -> 애플리케이션 -> Cookies -> Origin목록 -> 쿠키 정보 확인/수정 가능
드림핵 로그인 페이지에서 로그인하게 되면 아래 사진과 같이 sessionid라는 쿠키를 볼 수 있다.

여기서 우클릭으로 sessionid헤더값을 삭제하게 되면 로그인이 풀리게 된다.

더블클릭으로 sessionid라는 이름의 쿠키를 생성한 뒤, 이전과 같은 헤더값을 입력하고 페이지를 새로고침하면 다시 로그인 되어 있는 것을 확인할 수 있다.
이처럼 서버는 쿠키를 통해 이용자 식별 및 인증을 처리하기 때문에, 공격자가 이용자의 쿠키를 훔칠 수 있으면 세션에 해당하는 이용자의 인증 상태를 훔칠 수 있다. -> 세션 하이재킹(Session Hijacking)
'Hack > DreamHack(로드맵)' 카테고리의 다른 글
| [Web_Hacking] stage3_문제풀이(cookie) (0) | 2022.07.27 |
|---|---|
| [Web_Hacking] stage3_문제풀이(session-basic) (0) | 2022.07.27 |
| [Web_Hacking] stage2_문제풀이(devtools-sources) (0) | 2022.07.27 |
| [Web_Hacking] stage2_Browser DevTools (0) | 2022.07.27 |
| [Web_Hacking] stage2_Web Browser (0) | 2022.07.27 |